반응형
이터레이터와 제너레이터
- 자바스크립트의 내장 객체인 Array, set, map 은 대표적인 이터러블 객체이다. 이터러블 객체는 다양한 자료 형태에 대한 처리를 손쉽게 할 수 있도록 한다.
- 이터러블 : 이터레이터를 반환하는 [ Symbol.iterator] () 을 가진 값
- 이터레이터 : { value , done } 객체를 리턴하는 next()를 가진 값
- 이터러블/이터레이터 프로토콜 : 이터러블을 for...of, 전개 연산자 등과 함께 동작하도록 한 규약
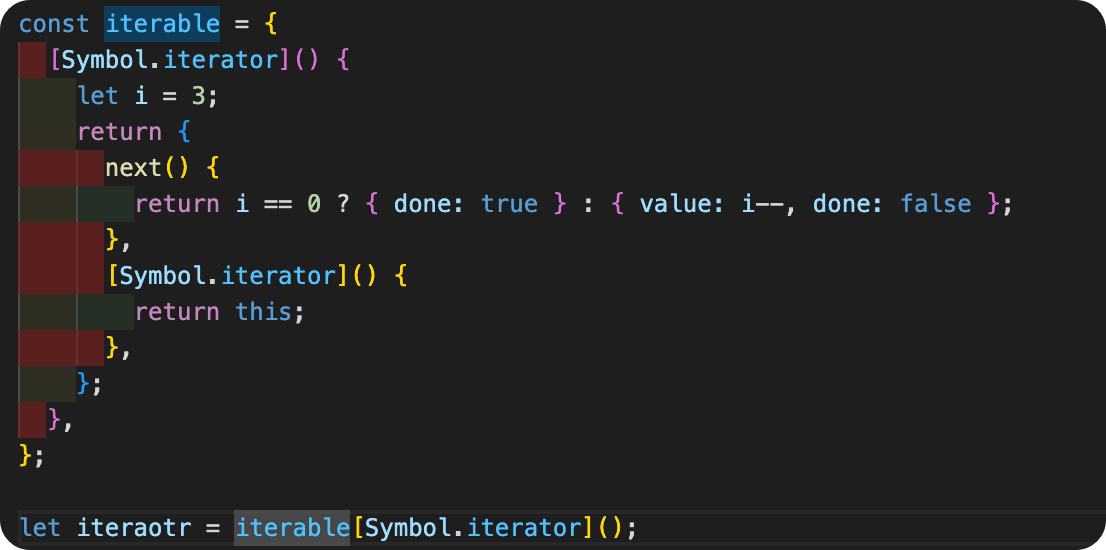
이터레이터는 아래와 유사한 구조로 되어 있으며, 각 요소는 for of 문을 통해 순회할 수 있다.

- 제너레이터 : 이터레이터이자 이터러블을 생성하는 함수 즉 이터레이터를 반환하는 함수이다.
- 제너레이터는 function* 를 통해 만든다.
- 제너레이터 함수는 yield 키워드를 사용하여 여러개의 반환값을 가지고, 필요에 따라 사용할 수 있다.

- 제너레이터 함수에 yield 뿐만 아니라 return 키워드를 함께 사용할 수 있다. return 키워드를 사용할 때에 이터레이터는 value와 더불어 done:true로 출력된다.

한 가지 주의할 점을 for of 를 통해 순회시 return 값은 출력되지 않는다.

ex) 홀수만 반환하는 제너레이터 함수
function* odds(l) {
for (let i = 0; i <= l; i++) {
if (i % 2) yield i;
}
}
let iter = odds(10);
for (const a of iter) {
log(a);
}ex) 무한으로 1씩 커진 수를 반환하는 제너레이터 함수
function* infinity(i = 0) {
while (true) yield i++;
}
let iter2 = infinity();
log(iter2.next()); // { value: 0, done: false }
log(iter2.next()); // { value: 1, done: false }
log(iter2.next()); // { value: 2, done: false }
log(iter2.next()); // { value: 3, done: false }ex) 이터레이터를 인자로 받는 제너레이터 함수
function* limit(l, iter) {
for (const a of iter) {
yield a;
if (a == l) return;
}
}
let iter3 = limit(4, [1, 2, 3, 4, 5, 6]);
log(iter3.next()); // { value: 1, done: false }
log(iter3.next()); // { value: 2, done: false }
log(iter3.next()); // { value: 3, done: false }
log(iter3.next()); // { value: 4, done: false }
log(iter3.next()); // { value: undefined, done: true }ex) 전개연산자와 구조분해문법을 사용한 제너레이터 함수
log(...odds(4)); // 1 2 3 4
log([...odds(4)]); // [1, 2, 3, 4]
log([...odds(3), ...odds(3)]); // [ 1, 2, 3, 1, 2, 3 ]
const [first, ...left] = odds(3);
log(first); // 1
log(left); // [ 2, 3 ]
[ 출처 ]
반응형
'Javascript > etc' 카테고리의 다른 글
| [ Javascript ] - map과 filter 응용 (0) | 2022.09.20 |
|---|---|
| [ Javascript ] - map과 set (0) | 2022.09.20 |
| [ Javascript ] - 리스트 순회하기 (0) | 2022.09.20 |
| [ Javascript ] - 함수 고급 개념 (0) | 2022.09.19 |
| [ Javascript ] - 화살표함수와 일반함수 (0) | 2022.09.19 |