Map과 Set
map과 set은 es6에서 새롭게 등장한 자료구조 타입이다.
Map
map은 객체와 유사하게 키와 값으로 데이터를 저장하는 반면, 문자열만을 키로 가질 수 있는 객체와 달리 map은 다양한 자료타입을 키로 가질 수 있다.
주요 메서드
new Map()
map.set(key, value) : key와 value를 저장한다.
map.get(key) : 해당 key에 해당하는 값을 반환한다. key가 존재하지 않으면 undefined를 반환한다.
map.has(key) : 해당 key의 존재 여부에 따라 true/false를 반환한다.
map.delete(key) : 해당 key에 속하는 데이터를 지운다.
map.clear() : map 안의 모든 요소를 제거한다.
map.size : map의 요소 즉 key의 개수를 반환한다.
map.keys() : 모든 key 요소를 반환한다. // for of를 통해 각 요소에 접근가능하다.
map.values() : 모든 값을 반환한다. // for of를 통해 각 요소에 접근가능하다.
map.entrires() : [ key, value] 형태로 모든 key와 값을 반환한다. // for of를 통해 각 요소에 접근가능하다.
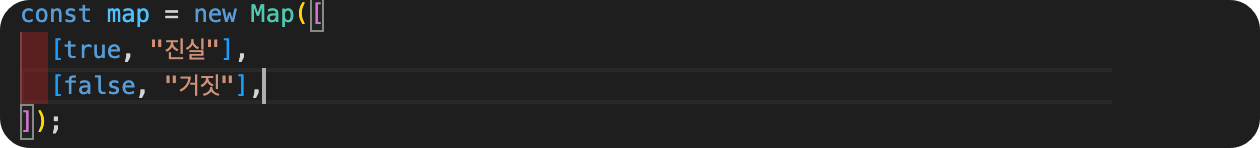
기본적으로 new Map()을 통해 생성 시 초기에 값을 넣어주거나, 생성 후에 map.set으로 key와 값을 저장해줄 수 있다. 단 초기 생성시에 값을 저장하는 경우에는 [[key, value]]형식으로 배열안의 배열에 key, value를 넣어주는 식으로 작성한다.

map.set은 배열 안에 넣지 않고 그대로 인자 2개를 넣는 식으로 작성하여 준다.

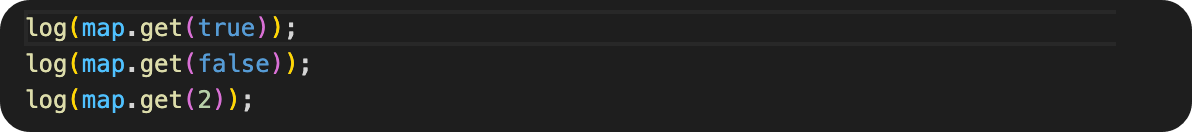
map.get(key)을 통해서는 해당 key에 대한 값을 반환하여 준다.

map 은 객체도 key로 가질 수 있다.

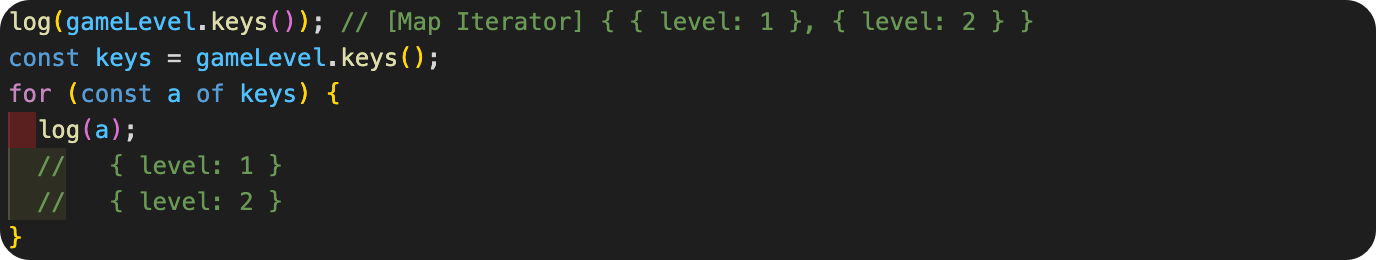
map.keys()

map.values()

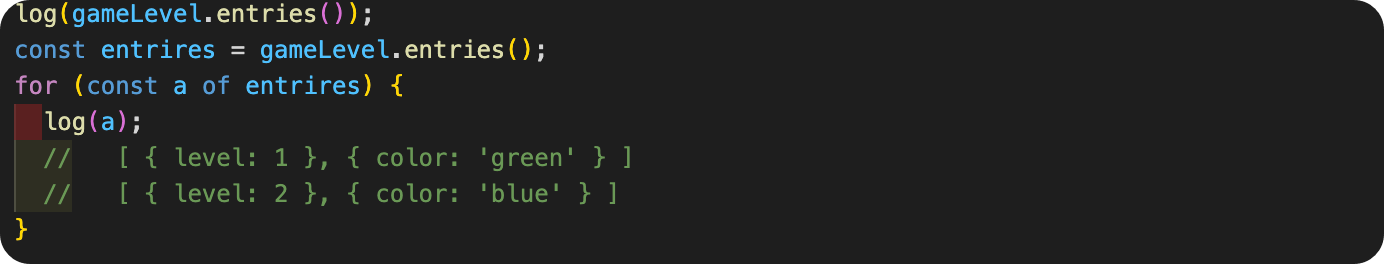
map.entrires()

Set
set은 중복되지 않는 값만을 허용하는 모음입니다. key 없이 값만을 저장합니다.
주요메서드
new Set(iterable) : set을 생성하여 줍니다. 초기에 값을 넣어 생성할 수도 있습니다.
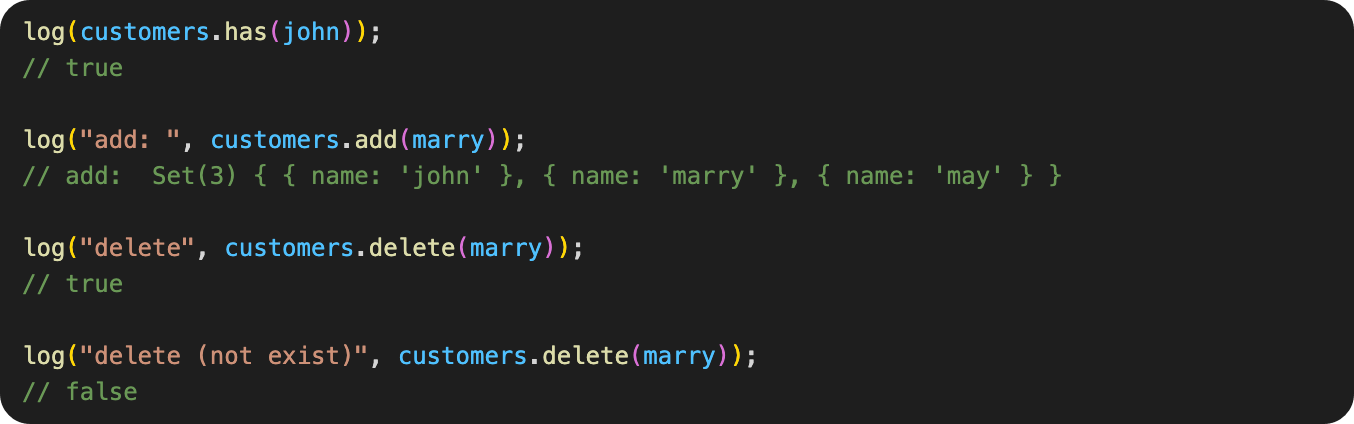
set.add(value) : 해당 값을 저장하고, set 자기 자신을 반환하여 줍니다. 기존에 set에 저장된 값과 중복된 값을 추가로 저장하려는 경우에는 set내에 저장된 값의 변화가 발생하지 않는다.
set.delete(value) : 해당 값 존재 여부에 따라, 존재시에는 해당값 제거 후 true를 반환하여, 해당값이 존재하지 않는 경우에는 false를 반환합니다.
set.has(value) : 해당 값의 존재 여부에 따라 true / false를 반환합니다.
set.clear() : set의 값을 모두 제거합니다.
set.size : set에 저장된 값의 갯수를 반환합니다.
set.keys() : 기본적으로 모든 값을 반환한다.
set.values()
set.entries()
new Set()을 통해 생성하며, 안에 초기값을 넣어줄 수 도 있다.

set.add()를 통해 값을 저장하며, 중복된 값은 허용되지 않는다.


for of를 통해 각 값에 접근할 수 있다.

[ 출처 ]
'Javascript > etc' 카테고리의 다른 글
| [ Javascript ] - map과 filter 응용 (0) | 2022.09.20 |
|---|---|
| [ Javascript ] - 이터레이터(iterator) / 제너레이터(generator) (0) | 2022.09.20 |
| [ Javascript ] - 리스트 순회하기 (0) | 2022.09.20 |
| [ Javascript ] - 함수 고급 개념 (0) | 2022.09.19 |
| [ Javascript ] - 화살표함수와 일반함수 (0) | 2022.09.19 |