반응형
화살표함수와 일반함수
화살표함수
( ) => { }
화살표 함수는 es6에서 새롭게 나타난 문법이다.

화살표함수는 기본적으로 함수명을 가지지 않아서 항상 함수를 생성후 변수에 할당해주는 함수표현식으로 작성해주어야 한다.

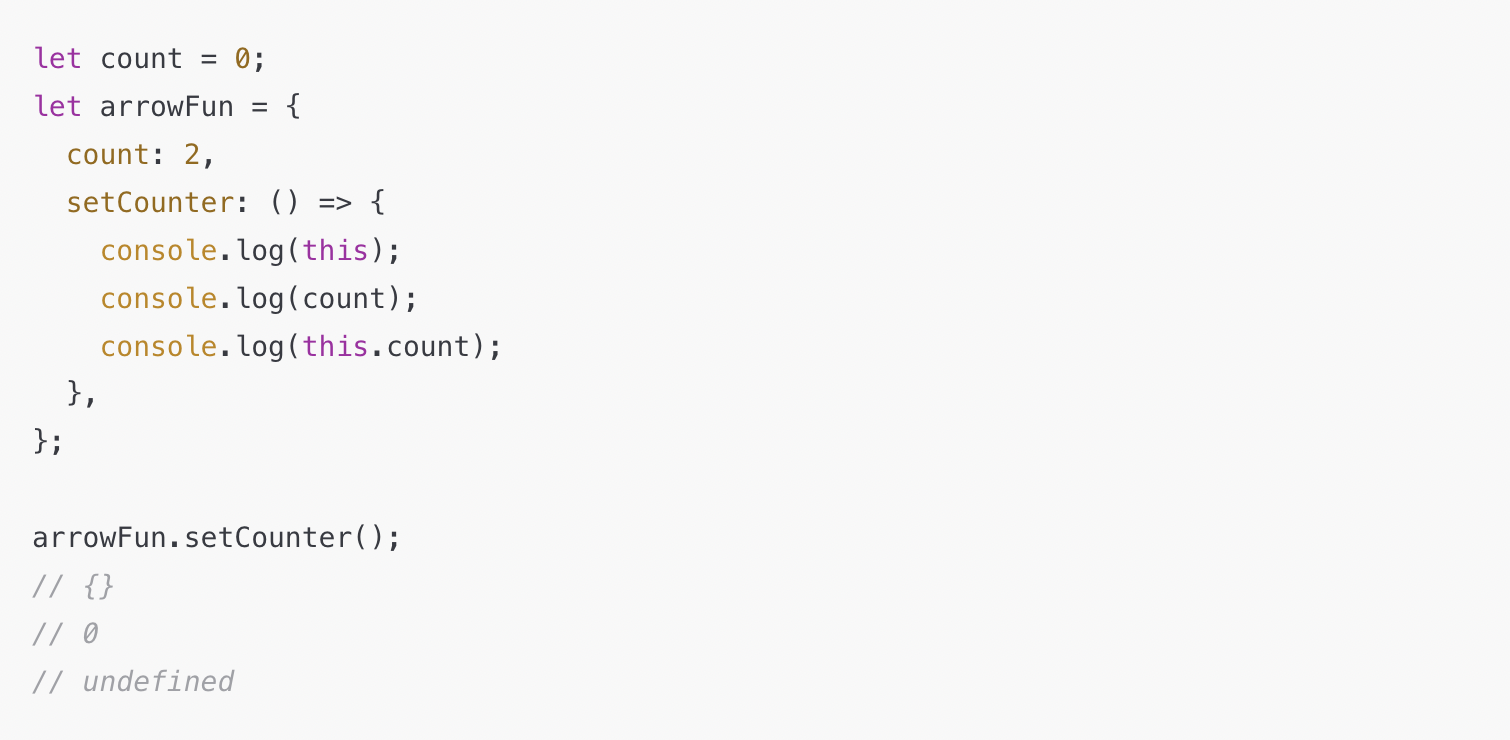
화살표함수에는 this가 존재하지 않는다.
화살표함수는 생성자함수가 될 수 없다.
일반함수
function( ) { }

일반함수는 기본적으로 함수선언식으로, 호이스팅의 영향을 받아 선언위치에 상관없이 함수 호출이 가능하다.

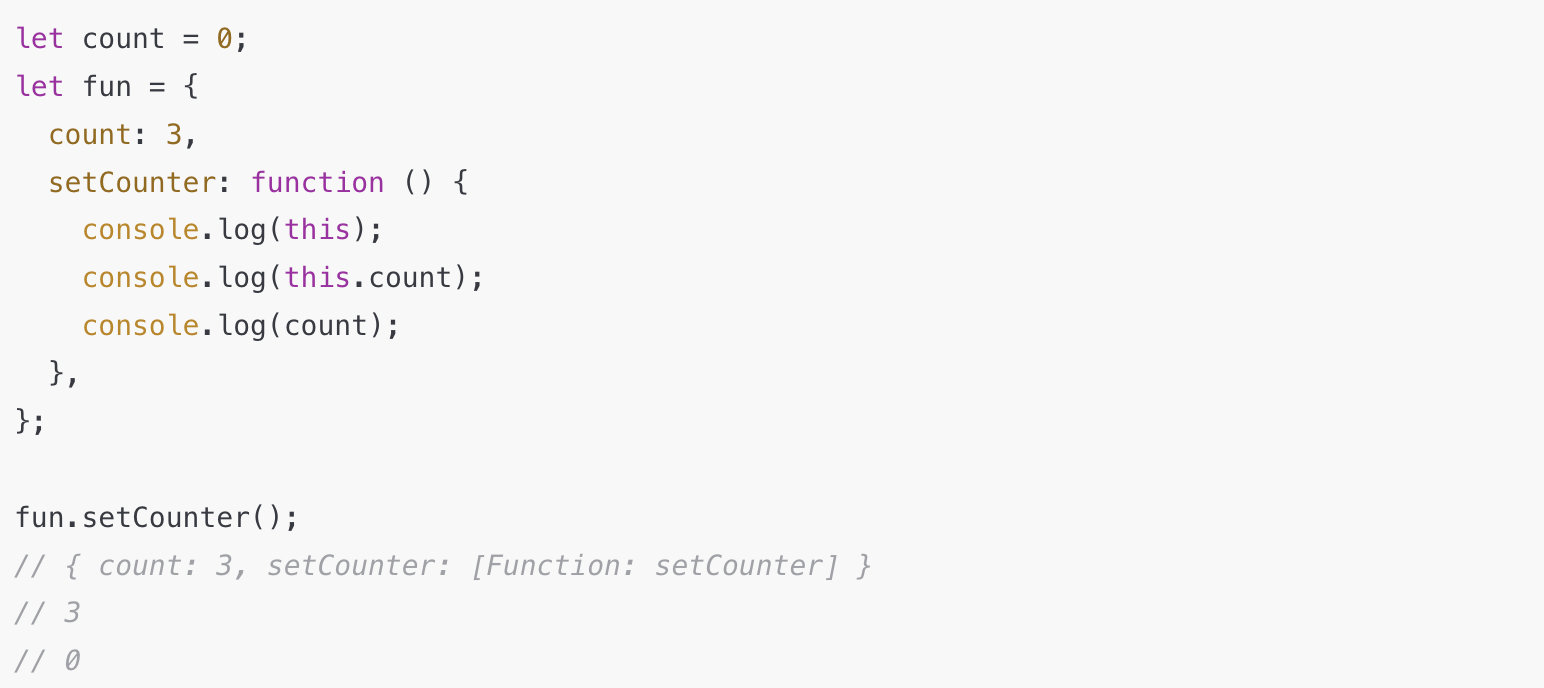
일반함수에는 this가 존재하는데, this는 자기자신을 가리킨다. 즉 fun내부에 count가 존재하기 때문에 this.count는 fun 내부의 count를 가리키게 된다.
...args를 통해 인자를 배열형태로 받을 수 있다.

출처
https://www.youtube.com/watch?v=4zjKltnIBug&list=PLuBMRNcyzsWxcnDdAmJWyWYXuExyP9aS1
반응형
'Javascript > etc' 카테고리의 다른 글
| [ Javascript ] - 리스트 순회하기 (0) | 2022.09.20 |
|---|---|
| [ Javascript ] - 함수 고급 개념 (0) | 2022.09.19 |
| [ Javascript ] - 함수선언식과 함수표현식 (0) | 2022.09.19 |
| 유용한 함수 padStart/padEnd/flat (0) | 2022.08.15 |
| es6 문법 알아보기 (0) | 2022.08.15 |