반응형
함수 고급 개념
평가
- 코드가 계산(Evaluation)되어 값을 만드는 것
예를 들어
1 + 2 가 3 이 되는 코드가 있을 때
1 + 2 가 코드이고
3 이 평가이다.
[ 1, 2+3 ] 이와 같은 코드의 경우에는 2+3이 평가되어 5가 되고,
다시 [ 1, 5 ] 로 평가된다.

일급
- 값으로 다룰 수 있다.
- 변수에 담을 수 있다.
- 함수의 인자로 사용될 수 있다.
- 함수의 결과로 사용될 수 있다.
const log = console.log;
const a = 10;
const add10 = a => a+ 10;
const r = add10(a);
log(r);
일급함수
자바스크립트에서 함수는 일급이기 때문에, 값으로도 다뤄질 수 있다. 또한 함수가 일급이라는 의미는 함수의 결과값으로 함수가 올 수 도 있음을 의미한다.
const log = console.log;
// 일급은 값으로 다뤄질 수 있고, 변수에 담길 수 있다.
const a = 10;
const add10 = a => a+ 10;
const r = add10(a);
log(r);
// 일급은 함수의 인자로 사용될 수 있다.
const add5 = a => a + 5;
log(add5(5));
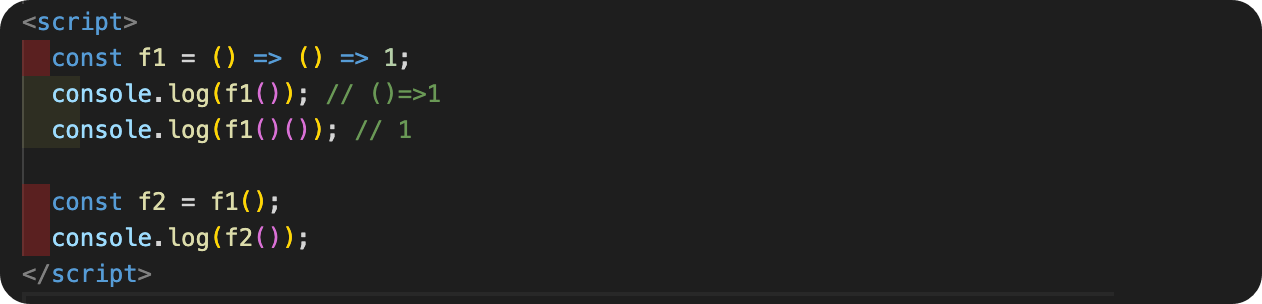
// 일급은 함수의 결과로 사용될 수 있다.
const f1 = () => () => 1;
log(f1()) // => () => 1;
const f2 = f1();
log(f2()) // 1함수가 일급이라는 것은 자바스크립트에서 조합성과 추상화의 도구로 잘 사용될 수 있음을 의미한다.
고차함수
함수를 값으로 다루는 함수
즉 함수의 결과값으로 함수를 사용할 수 있다.

고차함수에는 1) 함수를 인자로 받아서 실행하는 함수와 2)함수를 만들어 리턴하는 함수 두가지 타입이 존재한다.
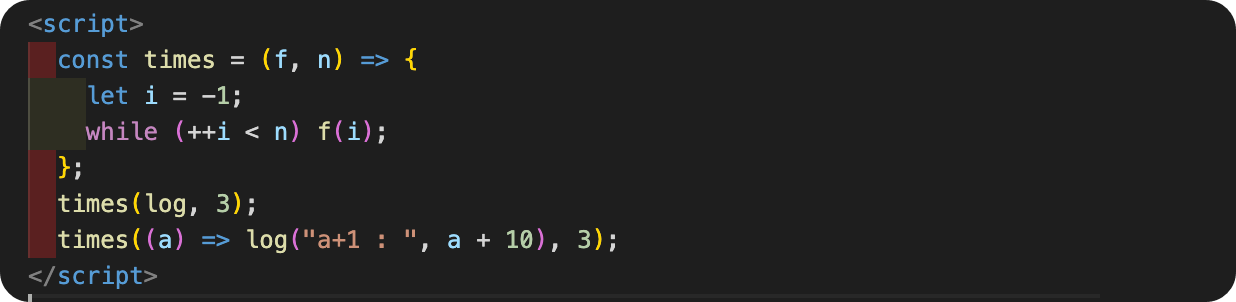
1) 함수를 인자로 받아서 실행하는 함수
- ex1)

- ex2)

2) 함수를 만들어 리턴하는 함수 (클로저를 만들어 리턴하는 함수)
- ex1)

[ 출처 ]
https://www.inflearn.com/course/functional-es6
함수형 프로그래밍과 JavaScript ES6+ - 인프런 | 강의
ES6+와 함수형 프로그래밍을 배울 수 있는 강의입니다. 이 강좌에서는 ES6+의 이터러블/이터레이터/제너레이터 프로토콜을 상세히 다루고 응용합니다. 이터러블을 기반으로한 함수형 프로그래밍,
www.inflearn.com
반응형
'Javascript > etc' 카테고리의 다른 글
| [ Javascript ] - map과 set (0) | 2022.09.20 |
|---|---|
| [ Javascript ] - 리스트 순회하기 (0) | 2022.09.20 |
| [ Javascript ] - 화살표함수와 일반함수 (0) | 2022.09.19 |
| [ Javascript ] - 함수선언식과 함수표현식 (0) | 2022.09.19 |
| 유용한 함수 padStart/padEnd/flat (0) | 2022.08.15 |