반응형
vercel?
https://cocobi.tistory.com/105
[Next.js] Vercel로 프론트 배포하기
❔ Vercel 이란 Vercel 은 Next.js 에서 제공하는 배포플랫폼으로 [빌드 + 배포 + 호스팅] 서비스를 제공한다. Next.js 공식문서에서는 Vercel를 통한 Front Project 배포를 권장하고 있으며, github의 레파지토..
cocobi.tistory.com
Vercel 은 Next.js 에서 제공하는 배포플랫폼으로 [빌드 + 배포 + 호스팅] 서비스를 제공해준다.
1. github repository 생성
2. 프로젝트 생성
> npx create-react-app my-app --template typescrip
위의 명령어로 설치안되는 경우 먼저 yarn add create-react-app 또는 npm install create-react-app 입력한다.
3. 해당 프로젝트를 git 레포지토리와 연동하여 준다.
4. vercel 사이트 접속
5. 회원가입 되었음을 가정한다.
6. new Project를 클릭한다.

7. 배포하려는 레포지토리 선택 후 import 를 클릭한다.

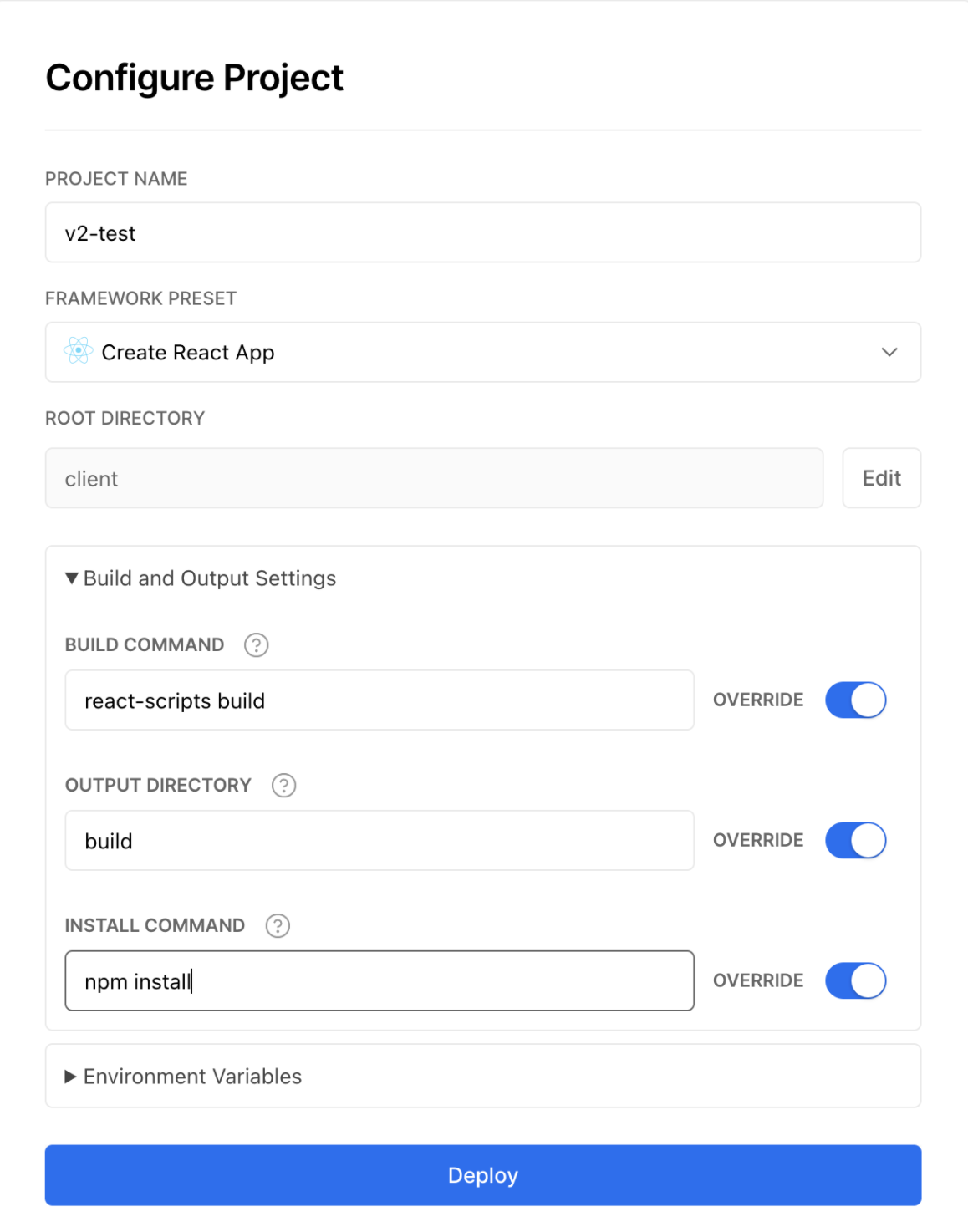
8. 해당 프로젝트 배포를 위한 구성 설정을 아래와 같이 한 후 deplay를 클릭한다.

이후에 기다리면 배포가 완료된다. 시간이 조금 소요된다.
반응형
'Javascript > etc' 카테고리의 다른 글
| es6 문법 알아보기 (0) | 2022.08.15 |
|---|---|
| 구조 분해 할당 (Destructuring assignment) (0) | 2022.08.15 |
| gitignore 적용 안 되는 경우 (0) | 2022.07.27 |
| Json(JavaScript Object Notation) (0) | 2022.07.10 |
| [ JAVASCRIPT ] - 객체 메소드 (0) | 2022.06.10 |