Iamport
카카오페이, 토스페이 등 국내 PG사와의 연동을 제공하여 주는 서비스이다.
1. 가입 및 로그인
아임포트 사이트 : https://www.iamport.kr
위의 사이트를 들어가면 맨 처음에 지금 시작하기를 클릭 후 회원가입한다.

회원가입 후 로그인시 위와 같은 창이 나오면 왼쪽 아래에 관리자 콘솔 1.0바로가기를 클릭한다.

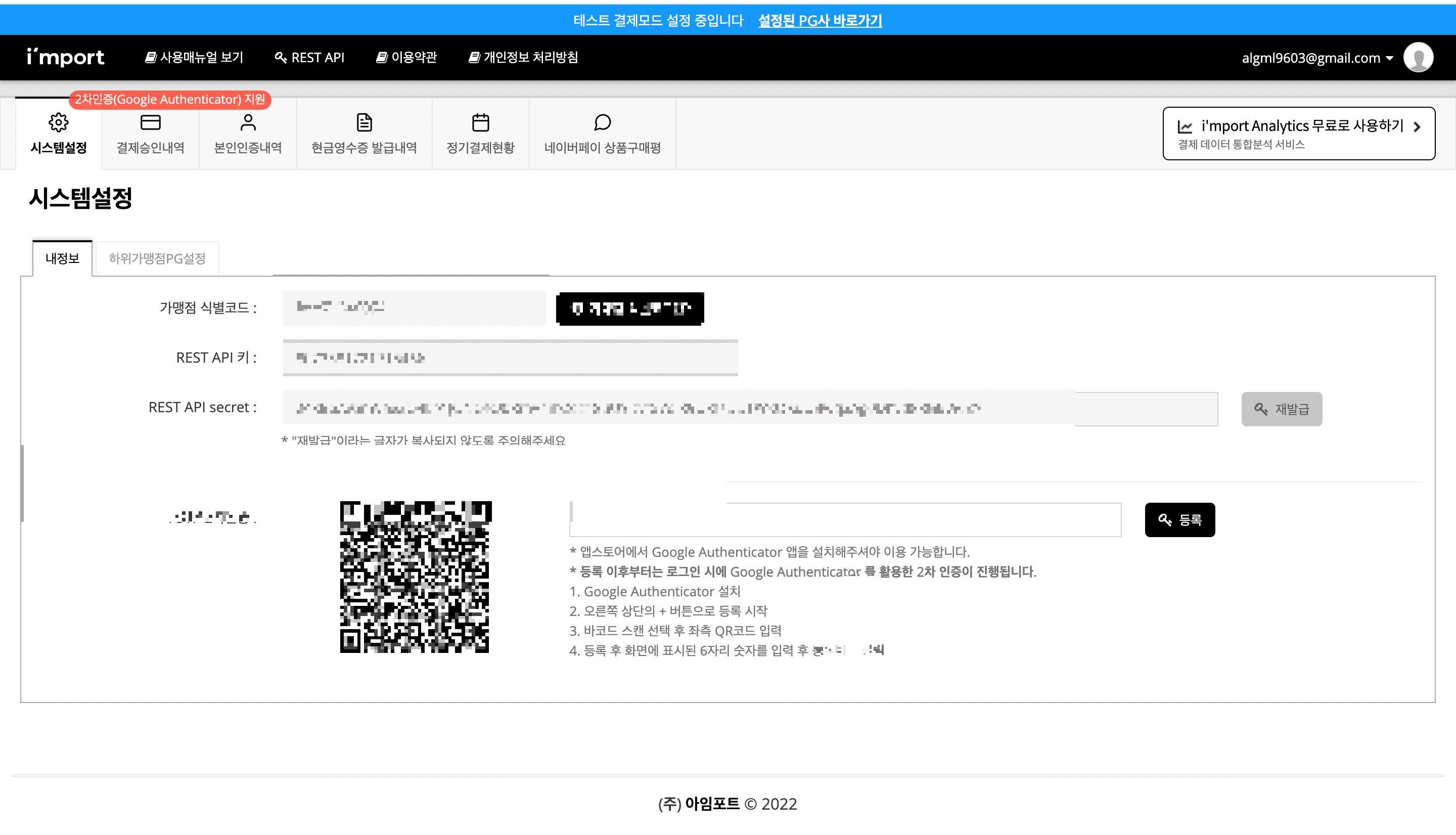
위와같은 창이 나오면 시스템 설정을 클릭한다.

시스템 설정창에 들어가면 가맹점 식별코드와 REST API키, REST API secret이 나오는데 해당 정보들은 pg 연동시 사용된다.
2. 사용자 측 화면에 결제창 보여주기
공식문서 : https://docs.iamport.kr/implementation/payment
위의 링크는 공식문서 링크로 예시가 존재한다.
우선은 해당 아임포트 결제 연동을 위해 html 파일의 head안에 아래의 코드 두 줄을 추가하여 준다.

그리고 아임포트 사용을 위한 초기화를 위하여 아래의 코드를 작성하여 준다.

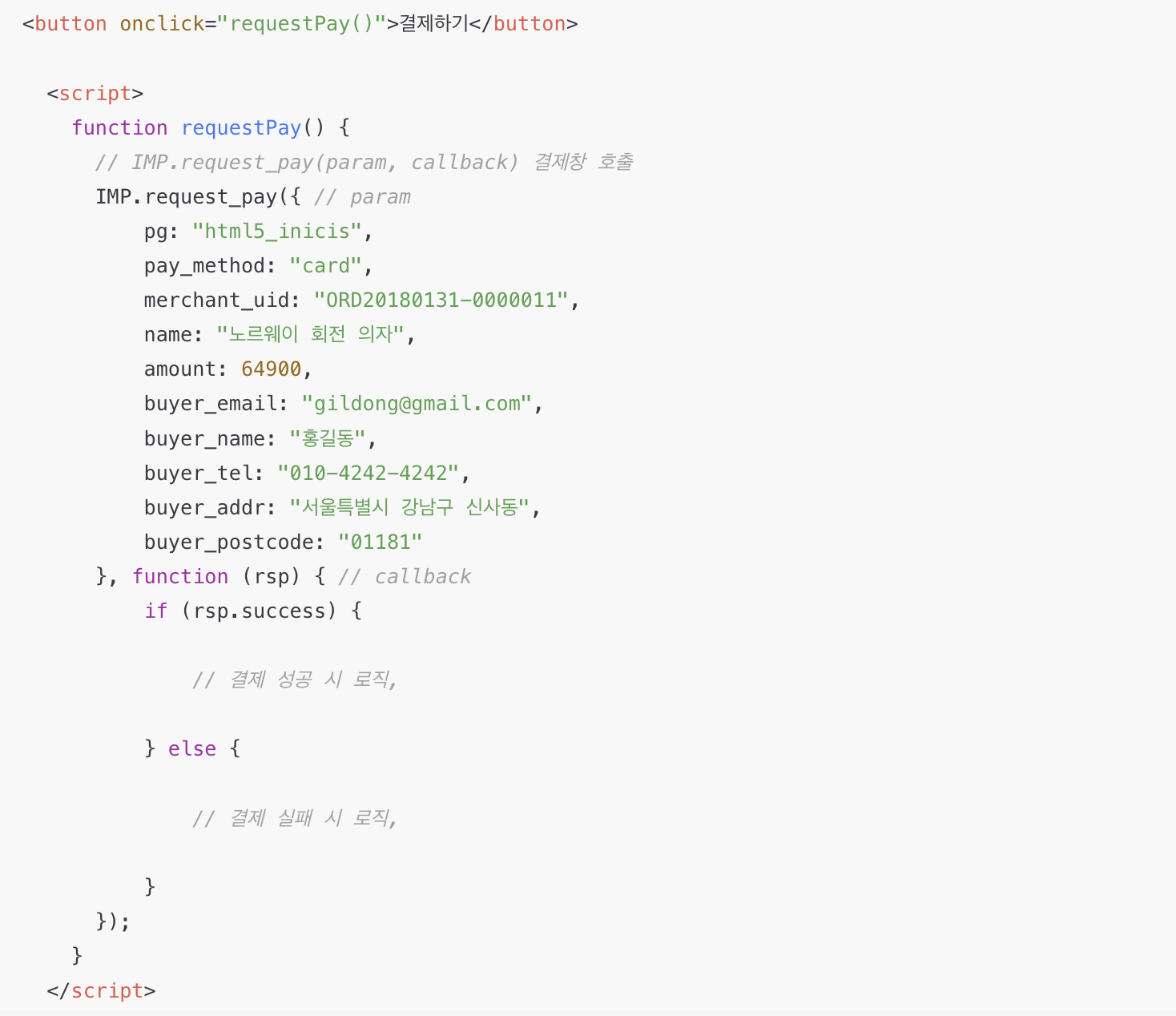
문서에 나와있는 전체 코드의 내용은 아래와 같다. request_pay()는 인자로 준 정보를 가지고 결제창을 열어준다.

각 인자값에 대한 정보는 해당 링크를(https://docs.iamport.kr/sdk/javascript-sdk) 통해 들어가면 확인할 수 있다.
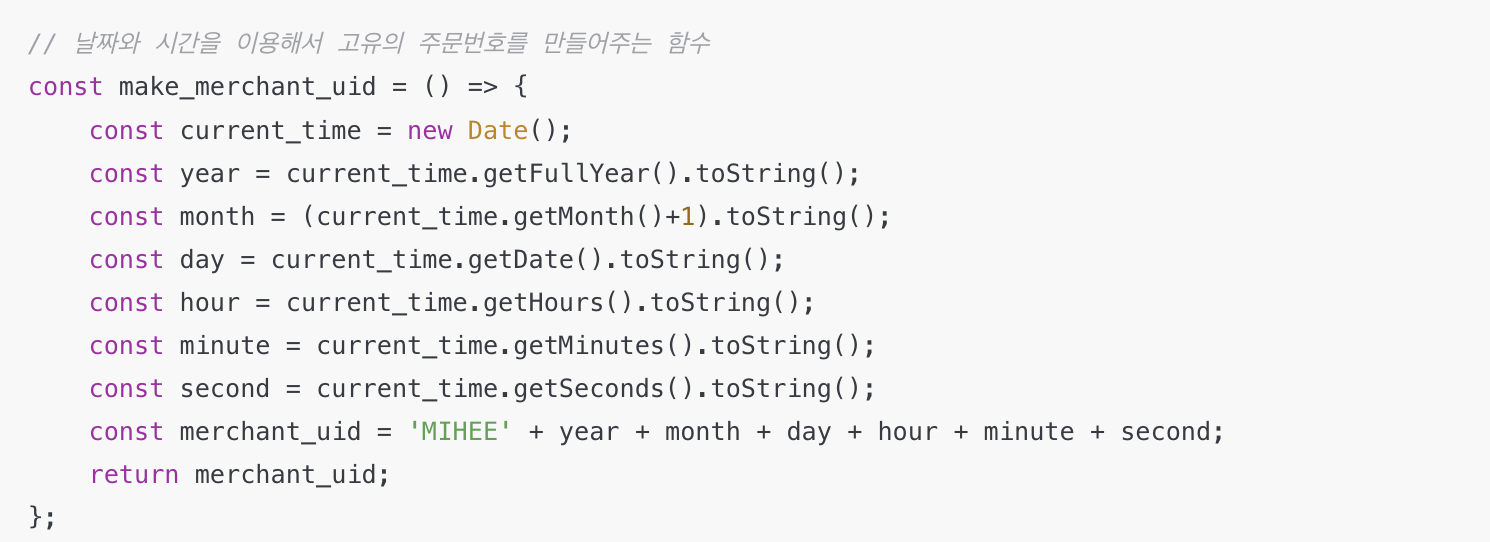
그중에서 해당 결제의 고유 주문 번호로 이용되는 merchant_uid를 만들어주기 위해 기존의 공식문서에서 아래의 내용만 추가하였다.

최종적으로 전체 코드는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js" ></script>
<!-- iamport.payment.js -->
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.1.8.js"></script>
</head>
<body>
<button onclick="requestPay()">결제하기</button>
<script>
const IMP = window.IMP
IMP.init('your imp code');
const make_merchant_uid = () => {
const current_time = new Date();
const year = current_time.getFullYear().toString();
const month = (current_time.getMonth()+1).toString();
const day = current_time.getDate().toString();
const hour = current_time.getHours().toString();
const minute = current_time.getMinutes().toString();
const second = current_time.getSeconds().toString();
const merchant_uid = 'MIHEE' + year + month + day + hour + minute + second;
return merchant_uid;
};
const merchant_uid = make_merchant_uid()
function requestPay() {
// IMP.request_pay(param, callback) 결제창 호출
IMP.request_pay({ // param
pg: "html5_inicis",
pay_method: "card",
merchant_uid: merchant_uid,
name: "노르웨이 회전 의자",
amount: 100,
buyer_email: "gildong@gmail.com",
buyer_name: "홍길동",
buyer_tel: "010-4242-4242",
buyer_addr: "서울특별시 강남구 신사동",
buyer_postcode: "01181"
}, function (rsp) { // callback
if (rsp.success) {
// 결제 성공 시 로직,
} else {
// 결제 실패 시 로직
}
});
}
</script>
</body>
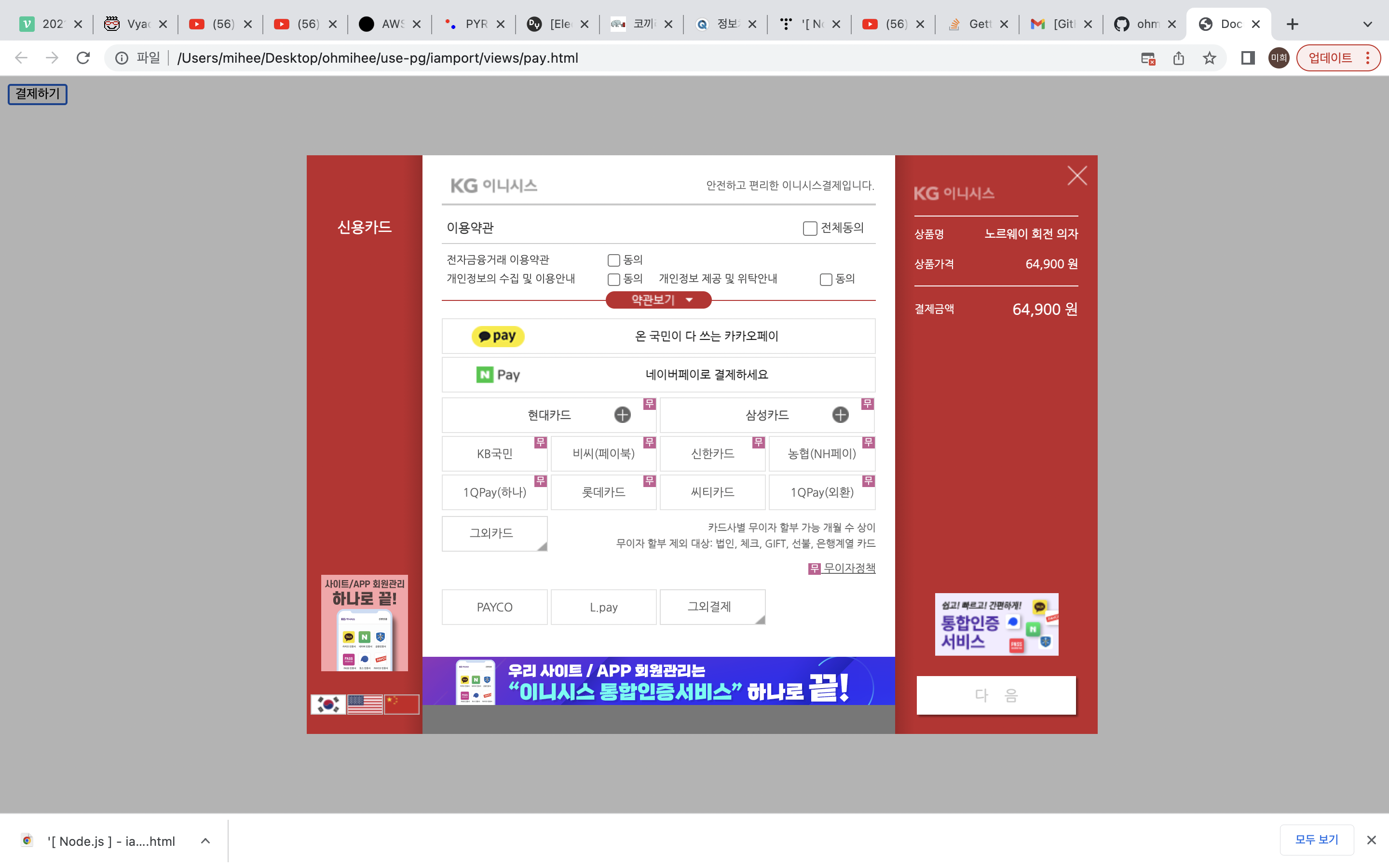
</html>위 html 파일을 열어보면 클릭하기라는 버튼이 있는데, 그 버튼을 누르면 아래와 같은 결제창이 나오게 된다.

카카오톡을 선택하고 결제해봤는데 결제절차가 진행된다. 혹시 모르니까 결제 금액을 100으로 낮추고 테스트하도록 하자. 참고로 최소 결제단위가 100원이다.
그 외에 필요한 기능은 위에 링크들을 참고하면 될 것 같다.
node.js 관련 iamport github 주소 : https://github.com/iamport/iamport-rest-client-nodejs
'Javascript > Node.js' 카테고리의 다른 글
| [ Javascript ] - nestjs 기본 세팅 (0) | 2022.07.13 |
|---|---|
| [ NestJs ] - NestJs란? (0) | 2022.06.15 |
| [ Node.js ] - node.js란? ( + 기본 코드 ) (0) | 2022.06.10 |
| [ Node.js ] - 서버 DDos 공격 막기 (0) | 2022.06.02 |
| [ Node.js ] - axios와 node-fetch로 통신하기 (0) | 2022.06.02 |