반응형
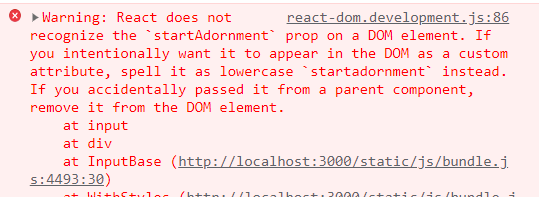
rning: React does not recognize the `startAdornment` prop on a DOM element. If you intentionally want it to appear in the DOM as a custom attribute, spell it as lowercase `startadornment` instead. If you accidentally passed it from a parent component, remove it from the DOM element.

해결
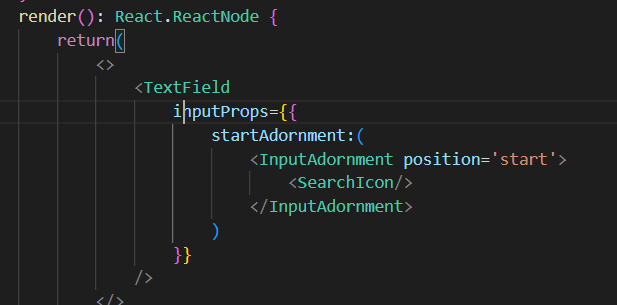
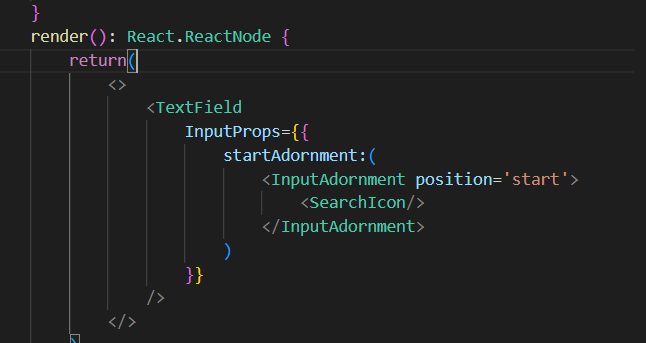
inputProps -> InputProps 로 변경해줌

에서 아래로 변경

반응형
'ERROR' 카테고리의 다른 글
| [ ERROR ] - nested exception is org.springframework.http.converter.HttpMessageConversionException: Type definition error (0) | 2023.05.03 |
|---|---|
| [ Error ] -스프링 부트 관련 에러 (0) | 2023.02.23 |
| [ Error ] - mysql 에러 (0) | 2022.08.25 |
| [ Error ] - ReferenceError: __dirname is not defined in ES module scope (0) | 2022.08.15 |
| [ ERROR ] - next error (Unhandled Runtime Error) (0) | 2022.08.03 |